
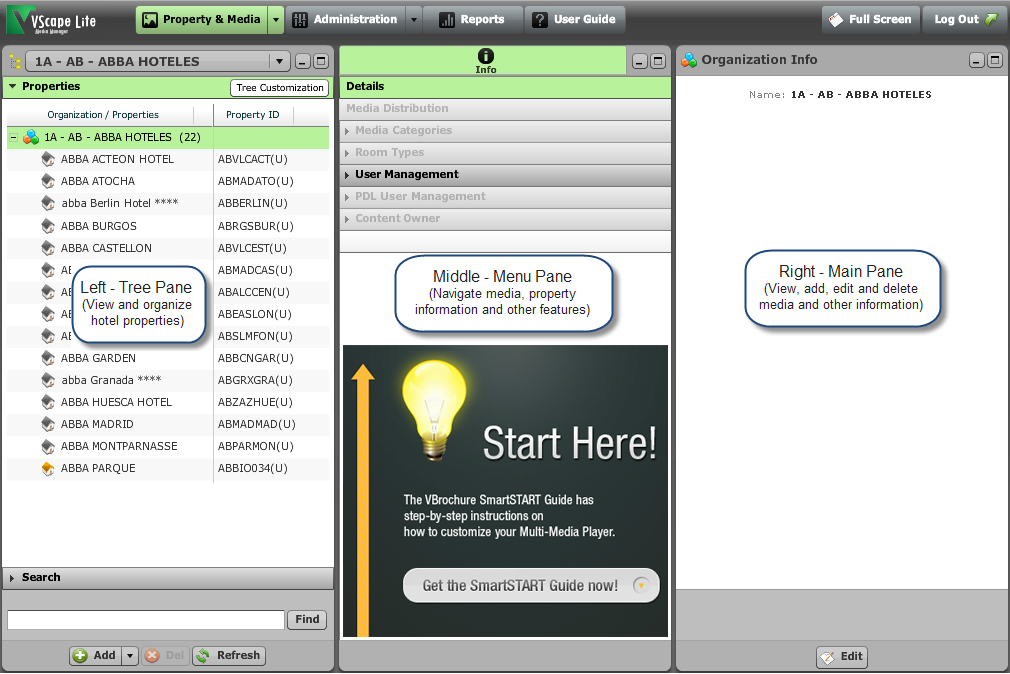
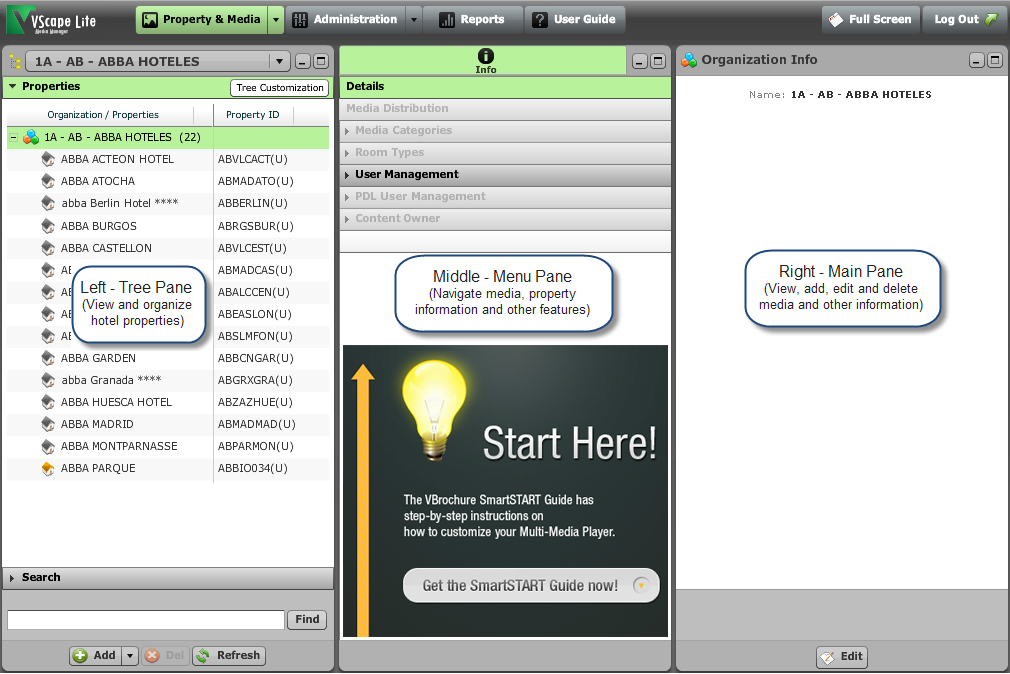
The VScape Lite user interface consists of three major sections:
Left - Tree Pane The left side or Tree Pane of the VScape Lite interface is where hotel properties and other Rich Media subject containers such as chain containers are displayed and organized. Hotel properties and other Rich Media containers in the Tree are listed alphabetically.
Middle - Menu Pane The middle section or Menu Pane of the VScape Lite interface is the location where access is provided to major sections in VScape Lite (e.g., Property Information, User Management, Content Owner Creation, Media Distribution and Media), which provide access to add, edit and delete imagery, Property and other information.
Right - Main Pane The right section or Main Pane of the VScape Lite interface is where textual information and media is viewed, added, edited and deleted, including property information, distribution status, and media activation and deactivation.

Think of the interface like this. You select a hotel property or image container in the Tree Pane and that determines what will be displayed in the Menu Pane and Main Pane.
The three main panes of the VScape Lite interface are displayed by default each time you log in to VScape Lite. However, you have the flexibility to minimize or resize panes as you like, it is not mandatory for every pane to remain permanently open.

 Note: In addition to minimizing panes, you can resize the panes to further customize the VScape Lite workspace to suit your needs.
Note: In addition to minimizing panes, you can resize the panes to further customize the VScape Lite workspace to suit your needs.
In addition to the three main panes mentioned, VScape Lite's interface also contains dynamic sub-menus called Accordions, and many tabs which also support the tasks that you will perform. The following are overviews of these different areas of the VScape Lite interface, highlighted by some of the most important elements that you will encounter as you work in VScape Lite.
If you have access to more than one chain, or Tree, in VScape Lite, you can quickly change between Trees using the Tree Drop Down list.
When working in a Tree, you can find a property or group of properties quickly and easily using the Find feature. Located at the bottom of the Tree Pane, you can find a property in one of the following ways.
Search for properties and media in the Tree quickly and easily. For example; if you wanted to view all the pool photos for a chain, you could simply type "pool" in the Search box and click Search. VScape Lite's search engine will return all images that are captioned or categorized as pool, or that have the keyword pool associated with them.
 Note: The search is limited to the properties in the Tree that is selected at the time of the search.
Note: The search is limited to the properties in the Tree that is selected at the time of the search.
The Info button is selected by default the first time you select a property or other container in the Tree. When selected, available Menu items are displayed in the Menu (middle) Pane and detailed information for the property is displayed in the Main (right) Pane. You can also click Info, then click the Details, accordion to display information about the property at any time.
To view and manage images for a property, click the Media button. When clicked, still images for the property are displayed by default. The imagery can be edited, deleted or deactivated, and new media can be added.
 Copyright ©
2014 Leonardo Worldwide Corporation. All rights reserved.
Copyright ©
2014 Leonardo Worldwide Corporation. All rights reserved.